処理が軽い!2Dを使ったコリジョン判定
前回コリジョン(当たり判定)の話をしましたが、3Dだけがコリジョンの設定ではないということを頭の片隅に置いていた方がいいので、2Dでのコリジョン設定についてお話したいと思います。
前回の記事は下記
前回の記事では、主にコリジョンとは何か?という話をしてきました。
現在のゲームでは、3Dでコリジョン設定をすることが多いのですが、処理を省くために、2Dを使った設定もあります。
3Dと2Dについての簡単な説明としては、
2Dとは?
X座標、Y座標の方向しかないコリジョンとなります。縦と横だけを使い表現したものとなります。
3Dとは?
X座標、Y座標、Z座標、縦、横、奥行きの3つの座標を使って表現します。
Z座標を捨てる
2Dのコリジョンを使うという事は、Z座標を捨てることになります。
正確には、どこか一つの座標を捨てるという形です。なぜなら、2Dの画像は2つの座標で表現されているので、その座標をどのように3Dで反映させるのかさえ決めてしまえば、使えるからです。
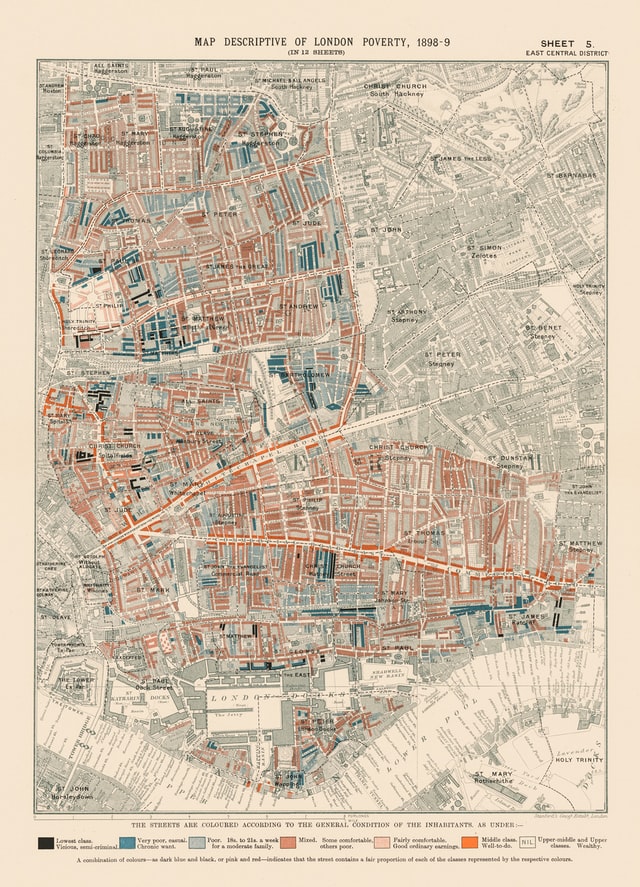
実例としては、イメージしやすいのが地図を使って侵入不可を決めてしまうというやり方です。

上記のような画像は、ルートが示されていますが、現実世界では、そのルート道理に歩く必要はなく、そのまま直進することもできます。
ただ、ゲームの中では、その道を通ってもらうために、侵入できない壁を形成する必要があります。

例えば、3Dゲームで上記のようなマップがあった場合、赤い線の部分を侵入不可としたいとします。その場合、やり方としては、3Dモデルの中にコリジョンを仕込んでいくか、もしくは、現状のこのマップを使い反映させやり方があります。
3Dモデルにコリジョンを仕込む場合は、隙間、コリジョンの高さ、角度などの注意がありますが、2Dの場合は、それがありません。
2Dの場合は、その参照となる画像に対して、ここにコリジョンを引きたいという仕様を決めてしまえば、その仕様通りであればコリジョンを追加することができるからです。
また、このように適応させることによって、データを個々にもつのではなく全体で1枚の画像となり、座標軸も減るため、処理軽減にもつながります。
2Dコリジョンのデメリットとしては、この仕様を決めなけれいけないのと、この制限によっては、制作物の制限が非常にかかるということです。
3Dマップと2D画像の連携

考え方の一つですが、一例として
100mのマップが存在するとします。このマップは迷路のようなダンジョンを作成したいとします。
画像データを一枚用意します。
この画像データに侵入不可の色(RGB色)を決めます。侵入可能色(RGB色)を決めます。
また、画像データの1ピクセルがマップにどのように対応するのかも決める必要があります。
例えば、1ピクセルは1mとすると、100ピクセル×100ピクセルの画像を使用すれば、コリジョンを描くことができます。1ピクセルを侵入不可色に塗るだけで、その1m×1mは、入れない状態となります。
他の人に渡す際にも便利ではある
このように設定することができれば、実は発注の際にも役に立ちます。
この画像データをもとに背景を作成して欲しいとか、この画像からミニマップの作成などもできたりするので、何かと2Dコリジョン画像は作っておくに越したことはありません。
また、ストリートファイター5では、キャラクター3Dに変更されたのですが、当初コリジョンも3Dで制作していましたが、2Dゲームらしさが出なくなったため、コリジョンは2Dベースでつけているようです。
※参照元 doope
3Dは悪!ではなくて
コリジョンに限らずですが、3Dで作成した方がよいもの2Dで作成した方が良いものとありますが、その時々によって逆の場合の方が良いというばあいがあるので、一旦逆だった場合も考えてみるのもありです。




コメント