UIデザインの基本原則として知っておきたいZの法則とFの法則
UIデザインの基本となるZの法則と、Fの法則は、ゲームプランナーもしておくべきものです。
基本的には普段から見ている目線のやり方ではありますが、その法則を知っておくと確かにとうなずけるはずです。
UI(ユーザーインターフェース)デザインは、ユーザーがウェブサイトやアプリケーションとやり取りする際の視覚的な要素を設計するプロセスです。効果的なUIデザインを行うためには、いくつかの基本原則を理解しておくことが重要です。今回は、その中でも特にZの法則とFの法則に焦点を当てて解説します。
UIデザインの基本原則

UIデザインの基本原則には、以下のようなものがあります。
- シンプルさ:情報をシンプルにまとめ、使いやすくすることが重要です。
- 一貫性:デザイン全体で一貫性を持たせることで、ユーザーの混乱を避けます。
- 視覚的な階層:情報を重要度に応じて視覚的に表現することで、ユーザーにわかりやすくします。
- 反復:重要な要素を繰り返し表示することで、ユーザーに強調します。
これらの原則を踏まえて、Zの法則とFの法則を見ていきましょう。
Zの法則
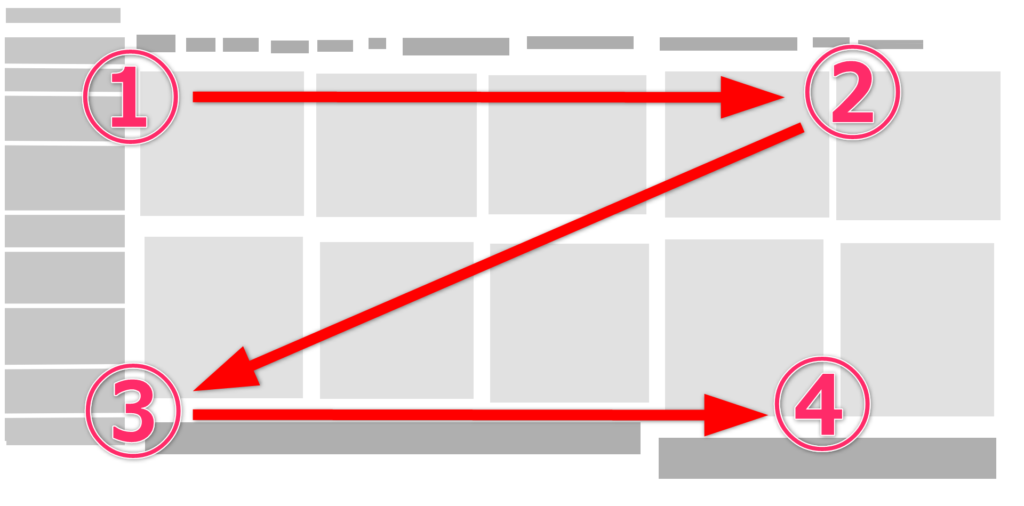
Zの法則は、ユーザーが画面全体を素早く確認するために使うパターンを表す法則です。左上から始まり、左から右に視線を移動させ、次に左下に移動して左から右に視線移動を行う動きです。この法則に基づいてUIをデザインすることで、ユーザーが情報を自然に受け入れやすくなります。
Zの文字を描くように視線を動かすため、Zの法則と呼ばれています。

Fの法則
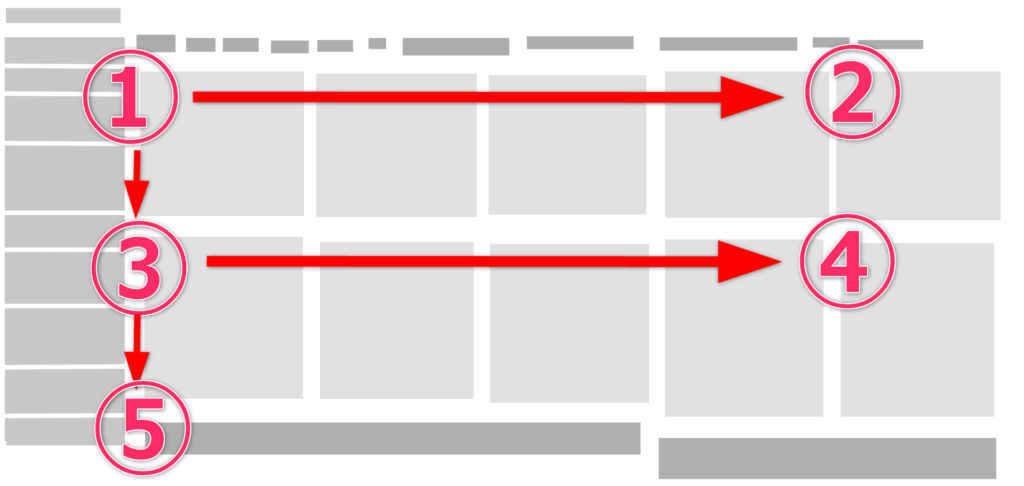
Fの法則は、ユーザーが画面全体の情報をより詳しく確認するために使うパターンを表す法則です。ユーザーは、画面の左上から右に視線を動かし、なければまた、左に戻り、少し下がって、また右にと視線を繰り返し動かしくまなく画面内を視線移動させる法則となります。
左側に必要そうな情報がなければ右は見ない方ににもなるため、F型に描かれるため、Fの法則と呼ばれています。

Zの法則とFの法則は頭に入れておこう
UIデザインにおいて、Zの法則とFの法則は重要な考え方です。これらの法則を理解し、デザインに活かすことで、ユーザーにとって使いやすいインターフェースを提供することができます。
Fの法則とZの法則を使い効果的なUIデザインを考えてみてください。
UIデザインの基本原則や法則を理解し、実践することで、ユーザーにとって使いやすいインターフェースを作り出すことができます。
優れたUIの一例として
ゲームのUIで優れたゲームがありますので、これはすごいと思ったUIの表示をしているゲームを二つほど例としてあげます。
ペルソナ5
『ペルソナ5』のUIは、スタイリッシュで直感的なデザインが特徴です。メニューや戦闘画面など、全体的にアニメーションや効果音が豊富に使われ、プレイヤーの没入感を高めます。また、アクションやダイアログなどが派手な演出で表現されることで、ゲームの世界観を強調しています。
また、下記にリンクを貼りますが、UIを『縁の下の力持ち』ではなく、『主張の強い主人公』とすることで、激震するほどUIが良くなっています。
※ファミ通.comよりペルソナ5のUI制作工程紹介 より
Dead Space(デッドスペース)
『デッドスペース』のUIは、ゲーム内での情報提示が非常に巧妙に行われています。プレイヤーの周囲に表示されるハッドアップディスプレイ(HUD)がなく、全てがキャラクターのスーツや武器に組み込まれた表示で行われるため、没入感が高まります。また、武器の弾数や体力などの情報は、キャラクター自身が操作することで確認できるようになっており、ゲームプレイの中断が最小限に抑えられています。



コメント